파이썬 GUI 관련 코드

1. 파이썬 GUI -윈도우 생성하는 코드
코드 |
import tkinter
top = tkinter.Tk()
# you insert code here
top.mainloop()
위 코드 실행시 생성되는 윈도우

2. Button
클릭으로 다양한 이벤트들을 연결할 수 있는 GUI
코드 |
from tkinter import *
top = Tk()
B = Button(top,width=10 ,height= 10,text = "push")
B.place(x = 10,y = 10)
top.mainloop()
위 코드 실행시 생성되는 윈도우

3. 버튼 클릭시 이벤트 처리
코드 |
from tkinter import *
from tkinter import messagebox
def Callhello():
msg = messagebox.showinfo( "버튼 클릭이벤트","버튼 클릭이 정상작동하였습니다")
top = Tk()
B = Button( top,text = "Push", command = Callhello)
B.place(x = 50,y = 50)
top.mainloop()
위 코드 실행시 생성되는 윈도우

4. Canvas
사진이나 다양한 형태의 그림등을 명시하기 위해서 표시하는 부분
코드 |
from tkinter import *
top = Tk()
C = Canvas(top,bg = "lightpink", height = 150, width = 200)
C.pack()
top.mainloop()위 코드 실행시 생성되는 윈도우

5. pack()
윈도우에 상대 위치로 각 widget을 배치하는 방법
각 side라는 객체 속성을 바탕으로 LEFT,RIGHT,TOP,BOTTOM을 바탕으로 방향에 맞게 각 객체를 배치 해주는 방식
[총 4가지 방향 제공 : LEFT, TOP, BOTTOM, RIGHT]
코드 |
from tkinter import *
root = Tk()
frame = Frame(root)
frame.pack()
topbutton = Button(frame, text = "Top")
topbutton.pack( side = TOP)
leftbutton = Button(frame, text = "Left")
leftbutton.pack( side = LEFT)
rightbutton = Button(frame, text = "Rigtht")
rightbutton.pack( side = RIGHT )
letf1button = Button(frame, text = "Letf1")
letf1button.pack( side = LEFT )
bottombutton = Button(frame, text = "Bottom")
bottombutton.pack( side = BOTTOM)
abottombutton = Button(frame, text = "Bottom1")
abottombutton.pack( side = BOTTOM)
root.mainloop()
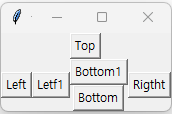
위 코드 실행시 생성되는 윈도우

6. grid()
윈도우를 각 표로 나누어 각 표의 위치에 맞게 놓는 방법
**같은 열에 크기가 다르다면, 가장 큰 길이 기준으로 칸이 지정
코드 |
from tkinter import *
root = Tk( )
b = 0
for r in range(5):
for c in range(5):
b = b + 1
Button(root, text = str(b)).grid(row = r,column = c)
root.mainloop()
위 코드 실행시 생성되는 윈도우

7. place()
윈도우에 절대 위치로 각 위젯을 배치하는 구조
코드 |
from tkinter import *
root = Tk()
A = Button(root, text = "Add")
A.place(x = 100, y = 100)
B = Button(root, text = "Add1")
B.place(x = 10, y = 10)
C = Button(root, text = "Add2")
C.place(x = 100, y = 10)
D = Button(root, text = "Add2")
D.place(x = 10, y = 100)
root.mainloop()
위 코드 실행시 생성되는 윈도우

8. checkbutton [체크박스]
속성에 대해서 참/거짓(true/False)로 표현할 부분에 대해서 많은 사람들이 체크버튼(checkbutton)를 사용
w = Checkbutton(target, option...) target - 체크버튼(checkbutton)을 표시할 타켓
option- 체크버튼(checkbutton)에 대한 세부 설정
코드 |
from tkinter import *
top = Tk()
C_Var1 = IntVar()
C_Var2 = IntVar()
Check1 = Checkbutton(top, text="Check1", variable=C_Var1, \
onvalue=1, offvalue=0)
Check2 = Checkbutton(top, text="Check2", variable=C_Var2, \
onvalue=1, offvalue=0)
Check1.pack()
Check2.pack()
top.mainloop()위 코드 실행시 생성되는 윈도우

9. Entry
텍스트를 입력하는 부분
코드 |
from tkinter import *
top = Tk()
S_Var1 = StringVar()
E1 = Entry(top, bd = 5,textvariable = S_Var1)
E1.pack(side = RIGHT)
top.mainloop()
위 코드 실행시 생성되는 윈도우

10. Label
변하지 않는 텍스트를 표기 하기 위해서 사용(텍스트에 대한 수정이 불가능)
여러 줄에 대한 표현도 가능합니다. 관물론, 사이즈 등의 대한 조절도 가능
코드 |
from tkinter import *
root = Tk()
var = StringVar()
label = Label( root, textvariable = var, relief = RAISED )
var.set("Name")
label.pack(side = LEFT)
S_Var1 = StringVar()
E1 = Entry(root,textvariable = S_Var1)
E1.pack(side = RIGHT)
root.mainloop()
위 코드 실행시 생성되는 윈도우

11. Listbox
특정 항목들에 대해서 나열
코드 |
from tkinter import *
top = Tk()
Lb1 = Listbox(top)
Lb1.insert(1, "Korea")
Lb1.insert(2, "USA")
Lb1.insert(3, "Russia")
Lb1.insert(4, "China")
Lb1.insert(5, "France")
Lb1.pack()
Lb1.delete(4)
top.mainloop()
위 코드 실행시 생성되는 윈도우

12.Menu
File, Edit, Help등의 메뉴로 구성되는 윈도우 상단에 있는 메뉴들을 생성할 수 있는 방법
Add_cascade() - 상위 메뉴 탭에 대한 설정
Add_command() - 상위 메뉴 버튼에 대한 항목 추가
Add_separator() - 분리 선 추가
코드 |
from tkinter import *
def domenu():
print("OK")
root = Tk()
menubar = Menu(root) # 윈도우에 메뉴바 추가
filemenu = Menu(menubar, tearoff=0) # 상위 메뉴 탭 항목 추가
menubar.add_cascade(label="File", menu=filemenu) # 상위 메뉴 탭 설정
filemenu.add_command(label="New", command=domenu) # 항목 추가
filemenu.add_command(label="Open", command=domenu)
filemenu.add_command(label="Save", command=domenu)
filemenu.add_command(label="Save as...", command=domenu)
filemenu.add_separator() # 분리선 추가
filemenu.add_command(label="Exit", command=root.quit)
editmenu = Menu(menubar, tearoff=0)
menubar.add_cascade(label="Edit", menu=editmenu)
editmenu.add_command(label="Copy", command=domenu)
editmenu.add_command(label="Paste", command=domenu)
editmenu.add_separator()
editmenu.add_command(label="Delete", command=domenu)
helpmenu = Menu(menubar, tearoff=0)
menubar.add_cascade(label="Help", menu=helpmenu)
helpmenu.add_command(label="About...", command=domenu)
root.config(menu=menubar) # 생성된 객체를 위에서 생성된 메뉴바에 연결
root.mainloop()
위 코드 실행시 생성되는 윈도우

13. Menubutton
메뉴바와 달리 버튼에 메뉴가 표시되게 하는 방법
코드 |
from tkinter import *
root = Tk()
mb = Menubutton(root, text="MenuButton")
mb.grid()
mb.menu = Menu(mb, tearoff=0)
mb["menu"] = mb.menu
mb.menu.add_checkbutton(label="BUTTON1")
mb.menu.add_checkbutton(label="BUTTON2")
mb.pack()
root.mainloop()
위 코드 실행시 생성되는 윈도우

14. Message
Message는 여러 줄의 텍스트 및 숫자등을 표현하기 위해서 사용
주어진 비율로 또는 width 바탕으로 여러 줄로 표현
코드 |
from tkinter import *
root = Tk()
var = StringVar()
Msg = Message( root, textvariable = var)
var.set("HELLO MESSAGE WINDOW")
Msg.pack()
root.mainloop()
코드설명 |
StringVar()를 하나 생성, 이 부분을 Message와 연결
이 후, set()메쏘드를 이용하여 원하시는 테스트를 입력
위 코드 실행시 생성되는 윈도우

15. Radiobutton
코드 |
from tkinter import *
root = Tk()
var = IntVar()
Kor = Radiobutton(root, text = "1번", variable = var, value = 1)
Kor.pack( anchor = W )
CHN = Radiobutton(root, text = "2번", variable = var, value = 2)
CHN.pack( anchor = W )
USA = Radiobutton(root, text = "3번", variable = var, value = 3)
USA.pack( anchor = W)
label = Label(root)
label.pack()
root.mainloop()
위 코드 실행시 생성되는 윈도우

16. scale
GUI상에서 특정 포인트를 조절하여 값을 반환 받는 위젯
코드 |
from tkinter import *
root = Tk()
var = DoubleVar()
scale = Scale( root, variable = var, orient = HORIZONTAL, from_ = -1, to = 1, resolution = 0.1)
scale.pack(anchor = CENTER)
root.mainloop()코드설명 |
orient 방향 = ORIZONTAL (x 방향)VERTICAL (Y방향)
scale의 시작과 끝을 표시
- from_ (값의 최소 )
- to (값의 최대)
- resolution (값의 변화 범위)
위 코드 실행시 생성되는 윈도우

17. scrollbar
코드 |
from tkinter import *
root = Tk()
scrollbar = Scrollbar(root) # 스크롤바 생성
scrollbar.pack( side = RIGHT, fill = Y )
mylist = Listbox(root, yscrollcommand = scrollbar.set ) # 리스트바 생성, 스크롤바연결
for line in range(50):
mylist.insert(END, str(line))
mylist.pack( side = LEFT )
scrollbar.config( command = mylist.yview ) #윈도우에 스크롤바 연결
mainloop()
위 코드 실행시 생성되는 윈도우

18. Text
Text의 경우, Entry부분과 거의 유사하지만, 한 줄뿐만 아니라 여러 줄을 표현 할 수 있습니다.
코드 |
from tkinter import *
root = Tk()
text = Text(root)
text.insert(INSERT, "APPIA")
text.insert(END, "HELLO")
text.pack()
root.mainloop()
위 코드 실행시 생성되는 윈도우

19. Spinbox
클릭으로 값을 조절
Spinbox 옵션중에 from_은 최소값 to은 최대값
from tkinter import *
master = Tk()
w = Spinbox(master, from_ = 0, to = 10)
w.pack()
mainloop()
위 코드 실행시 생성되는 윈도우

사진: Unsplash의Med Badr Chemmaoui
'PYTHON > PYTHON GUI' 카테고리의 다른 글
| PyQt5를 통한 GUI개발 - 화면 가운데 정렬[PYTHON개발] (0) | 2024.01.23 |
|---|---|
| PyQt5를 통한 번역기 Gui 만들기[PYTHON개발] (0) | 2024.01.23 |

