Django URL지정하기

01. url 지정하기
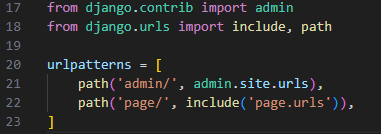
file경로 | 프로젝트명/urls.py
urls.py파일에 코드를 추가합니다 (22번라인)

추가할 코드 |
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('admin/', admin.site.urls),
path('page/', include('page.urls')),
]
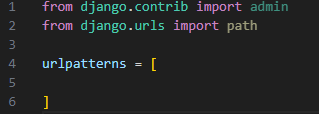
생성한 앱의 폴더에는 urls.py 파일이 없으므로 VScode에서 생성해줍니다

02. views.py
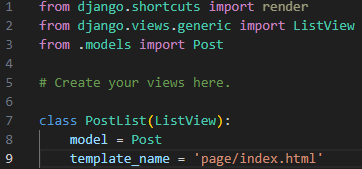
file경로 | 앱이름/views.py
해당파일을 통해 urls.py에 들어가는 함수, 클래스를 정의 할 수 있습니다
-FBV(Function based view) : 함수에 기반을 둔방법
-CBV(Class based view) : 클래스에 기반을 둔 방법
CBV방식으로 구현
02-1. 포스트 목록 페이지 [ListView]
앱이름/views.py에 추가할 내용

코드 |
from django.shortcuts import render
from django.views.generic import ListView
from .models import Post
# Create your views here.
class PostList(ListView):
model = Post
02-2 ListView와 클래스 추가
file경로 | 앱이름/urls.py
앱이름/urls.py에 추가할 내용

코드 |
path('', views.PostList.as_view()),코드설명 |
url의 끝이 앱이름/ 인 경우, PostList 클래스로 처리 하겠다는 내용
03. html 파일 생성하기
03-1 templates 폴더 생성
file경로 | 앱이름/templates[폴더생성]/앱이름[폴더생성]/
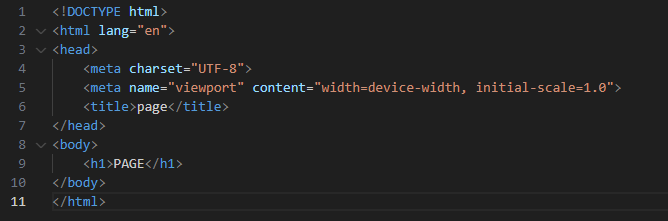
위의 경로에 index.html파일을 생성해줍니다
그리고 views.py파일에서 PostList 클래스에 아래의 내용을 추가합니다.

코드 |
template_name = '앱이름/index.html'코드설명 |
템플릿 이름을 지정하여 index.html 파일을 지정하겠다는 의미
index.html에는 코드 작성해주시면 됩니다.

아래와 같이 앱이름을 입력 후 페이지를 접속하시면 index.html에 작성한 웹페이지가 확인됩니다
주소 | http://127.0.0.1:8000/앱이름/

사진: Unsplash의Kevin Bhagat
'Django' 카테고리의 다른 글
| Django Post DetailView [Django개발] (1) | 2024.01.05 |
|---|---|
| Django 작성한 Post 내용 가져오기 [Django개발] (1) | 2024.01.05 |
| Django 모델 세부 설정-작성 시간 지역[Django개발] (0) | 2024.01.05 |
| Django 모델 세부 설정[Django개발] (0) | 2024.01.05 |
| Django 모델 만들고 확인하기[Django개발] (1) | 2024.01.05 |



