Django Post DetailView
-포스트된 내용을 클릭하면 상세페이지로 이동

한가지 레코드를 자세히 출력해주는 DetailView를 살펴보도록하겠습니다
01. DetailView
file경로 | 앱이름/views.py

코드 |
from django.shortcuts import render
from django.views.generic import ListView, DetailView
from .models import Post
# Create your views here.
class PostList(ListView):
model = Post
ordering = '-pk' ##최신글의 내용을 상단에 배치
template_name = 'page/index.html'
class PostDetail(DetailView):
model = Post
template_name = 'page/single_post_page.html'코드설명 |
model = Post로 모델을 정의, template_name을 통해 템플릿을 지정
02. url생성
file경로 | 앱이름/urls.py

추가할 코드 |
path('<int:pk>/', views.PostDetail.as_view()),
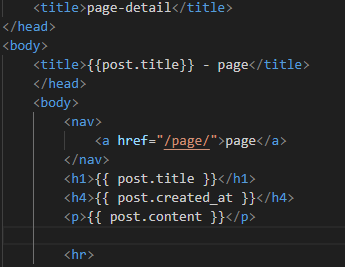
03. html 작성
file경로 | 앱이름/templates/앱이름
위의 경로 폴더에 single_post_page.html을 생성해주시면
html 코드 |

웹페이지에서 게시물 클릭시 이렇게 나타납니다

** 생성한 html파일은 꼭 [경로 | 앱이름/templates/앱이름]폴더안에 저장**
사진: Unsplash의Thomas Wong
728x90
반응형
'Django' 카테고리의 다른 글
| Django 작성한 Post 내용 가져오기 [Django개발] (1) | 2024.01.05 |
|---|---|
| Django URL지정하기 [Django개발] (0) | 2024.01.05 |
| Django 모델 세부 설정-작성 시간 지역[Django개발] (0) | 2024.01.05 |
| Django 모델 세부 설정[Django개발] (0) | 2024.01.05 |
| Django 모델 만들고 확인하기[Django개발] (1) | 2024.01.05 |



